PWAとは【Progressive Web Apps】What’s PWA

PWAは、モバイル向けサイトを
スマホアプリのように
使えるようにするための仕組
公開前にアプリストアで審査は不要。
スムーズに公開できて開発の自由度が上がります。
複数のデバイスに適用&コストダウン
1つ開発すれば、複数のデバイスに適用できます。
iOS用とAndroid用の2タイプのアプリを用意せずに済みます。
プログラミング不要、管理運用が容易
Googleのスプレッドシートに各種データを準備するだけでアプリを制作。
プログラミングは不要なので管理運用も容易です。

アクセス数やコンバージョン数の
向上が期待できます
ユーザーとの接触シーンが増やせます
ユーザー端末のホーム画面にアイコンをインストールできるため、通常のWebサイトよりアクセスしやすくなるメリットがあります。また、プッシュ通知を利用して、企業から積極的にアプローチすることが可能です。
ユーザーの直帰率を下げる
PWAは、Webサイトの表示速度を向上し、オフラインでのアクセスを可能にします。これによりユーザーのストレスが軽減され、快適な利用環境を提供することができます。
Webサイトのアクセス解析が利用できる
SEO対策も有効に働くので、コンテンツが検索上位に表示されるとユーザーの目につきやすくなります。Googleアナリティクスなどのアクセス解析を利用して、分析や改善も行えます。
【開発事例】
例えばこんな使い方Development example
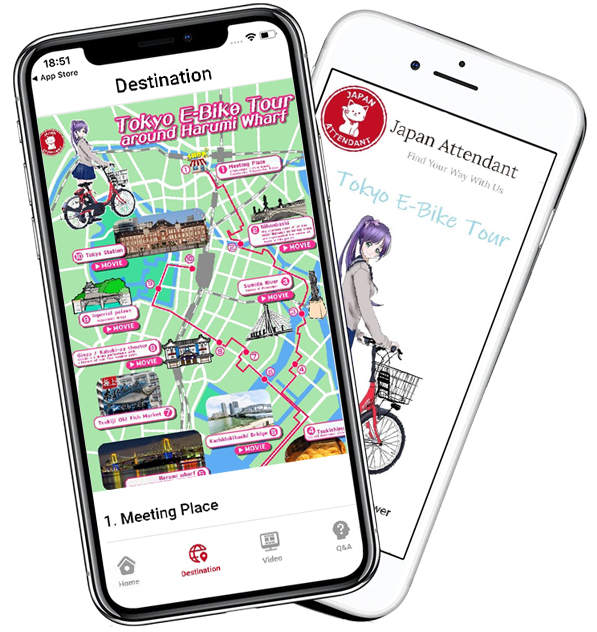
観光名所ツアー
App

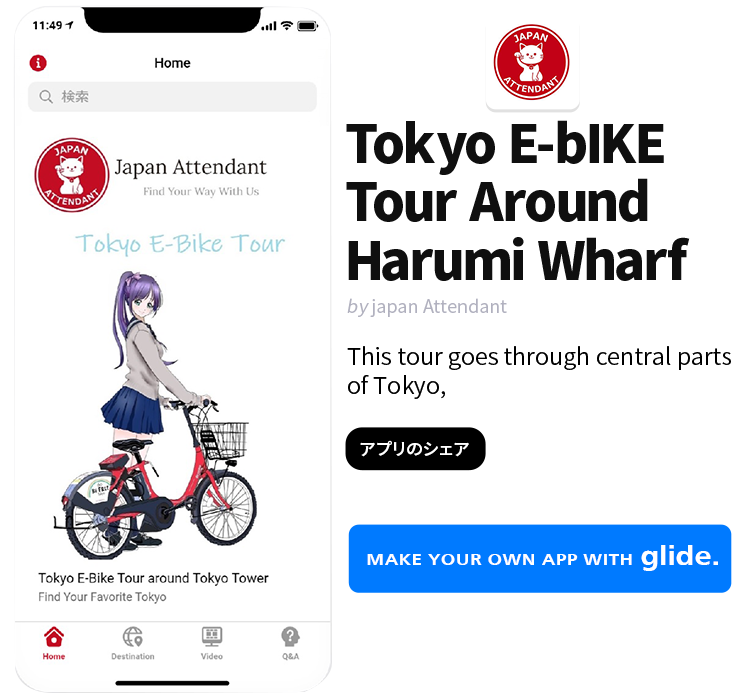
人気の観光名所を巡る
自転車ツアー
App

シェアサイクルを利用したツアー
なぞ解きツアー
App

人気のなぞ解きを絡めたツアー
聖地巡礼ツアー
App

話題の観光名所を巡る
【機能一覧】
アプリで実現できることDevelopment example
ナビゲーション

*Google Mapを使ったナビゲーション機能
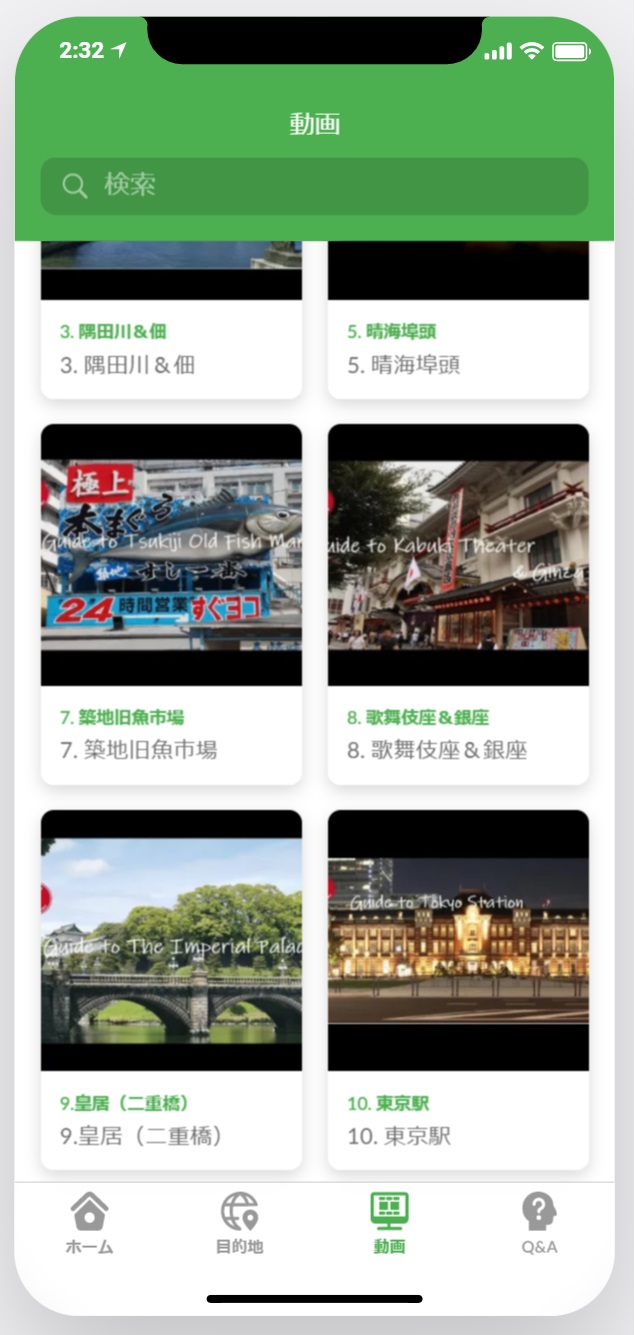
動画で観光案内

*YouTubeと連携動画で観光案内
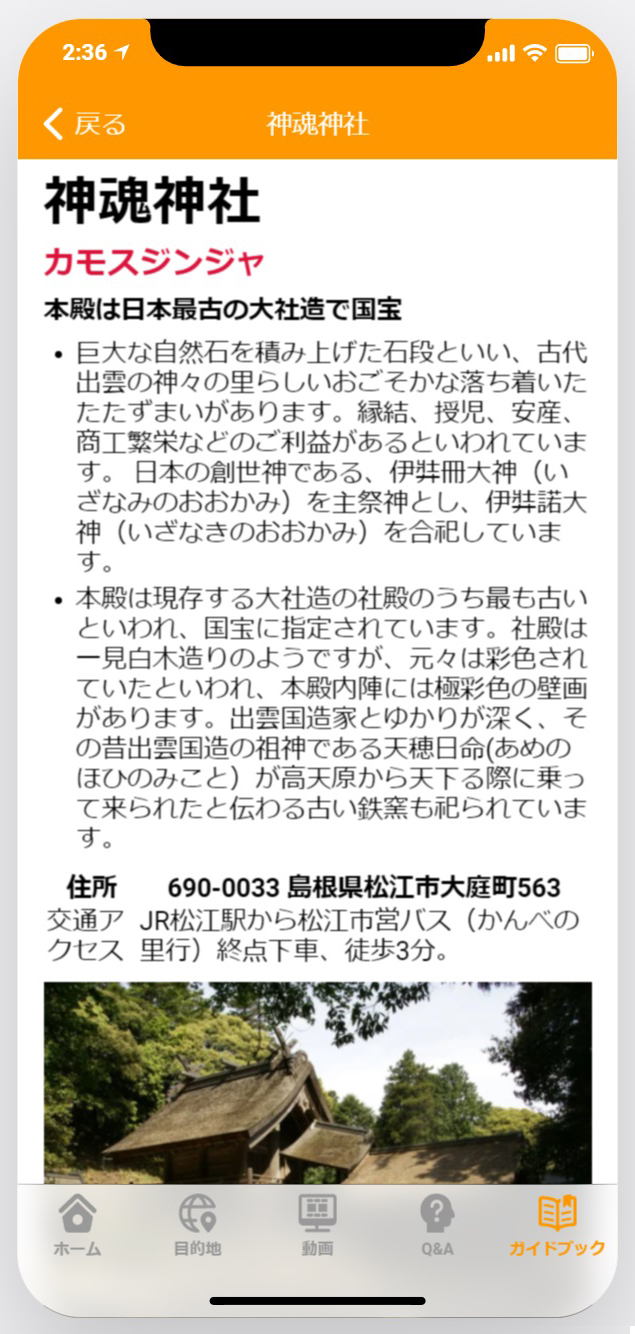
観光地の情報提供

*人気のグルメやお土産の情報掲載など
多言語対応

英語 中国語 etc
その他 機能のカスタマイズ対応可能です。
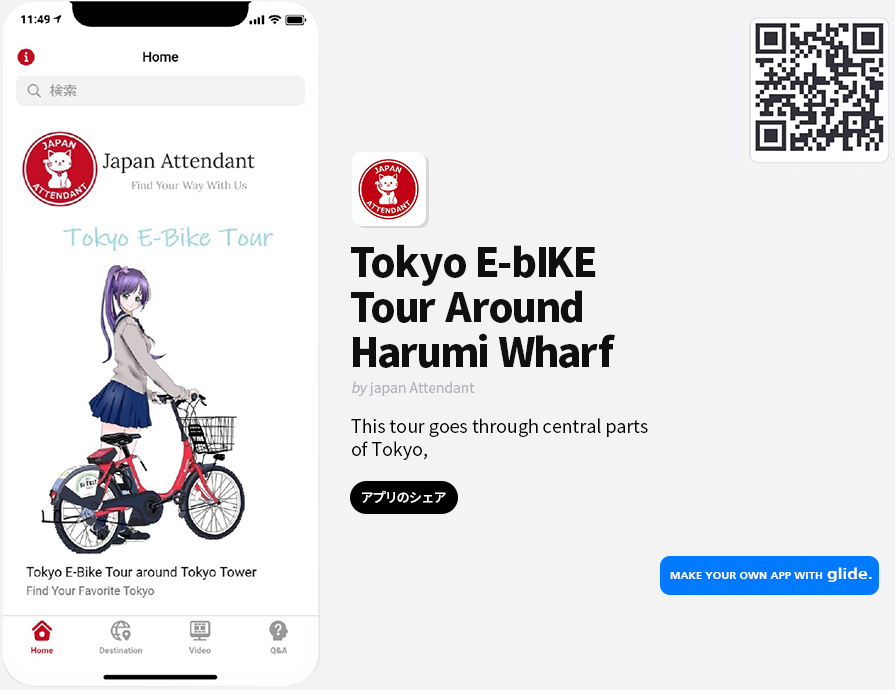
【Sample App】Sample App
QRコードを読み込み、ホーム画面に追加してください。iphoneの場合、ブラウザはサファリをご利用ください。
下の画像をタップして表示されるページをホーム画面に追加してください。iphoneの場合、ブラウザはサファリをご利用ください。

費用と開発工程Cost and development process

ヒアリング
お客さまの希望や課題や予算などをお聞かせください。お見積りを提出します。

要件定義
ヒアリングの情報に基づいた分析・調査を進めます。具体的なスケジュール計画なども立てます。

設計・開発
要件定義をベースに仕様を設計。開発・テストを繰り返し、動作検証を行います。

運用・保守
アプリ稼働後は、お客様の希望に応じた内容で運用をサポート。
ご相談の流れFlow





TOPICSNews&Topics
TOPICS一覧へよくある質問Q&A
- QPWAとは何ですか?A
PWAは、モバイル向けWEBサイトをスマホアプリのように使えるようにするための仕組です。
- Q予算はどのくらいかかりますか?A
ご要望の機能や仕様によりますので、まずはお気軽にお問い合わせください。営業担当がヒアリングを行なった上でお見積りを作成させていいただきますが、最低コストはとしては40万円~です。
- Qどこまでの作業を依頼できますか?A
企画提案から運用までトータルにご支援が可能です。
- Qデザインも対応してもらえますか?A
はい、デザイナーがおりますのでお任せいただけます。
- Q納品後のサポートなどはあるのでしょうか?A
必要に応じて保守や運用契約など、納品後も継続的にサポートを行なうことが可能です。
- Qアクセス解析ツールを導入することは可能ですか?A
可能です。Googleアナリティクスなどのアクセス解析を利用することができます。
- Qランニングコストはかかりますか?A
システムの内容や運用要件によります。障害対応や不具合発生時の調査、サポート業務などで保守契約を結ぶ場合があります。
- Qサーバーを用意する必要はありますか?A
必要ございません。
- Qアプリにオリジナル機能を追加できますか?A
希望するオリジナル機能の内容によって、対応できるか否か異なります。まずはご相談ください。